On to #2
Writing the second page is especially exciting if it is about rendering the first page. The first markdown document is present but how to put it on the web? Step by step...
hello.md
Sketching the basic process to render a page I use the simplest markdown possible.
# Hello
Some text to form a paragraphIn pharo we just put this in a file called hello.md and the rest can be done from the playground.
Microdown
Microdown is a pharo implementation of a markdown parser that uses a subset of markdown. Markdown is a nice format from the perspective of writing, it can be read as ASCII as well as it can be rendered. But parsing it is not easy. So microdown skips the hard and unnecessary parts and comes up with a simple markdown model in pharo.
file := 'hello.md' asFileReference.
microdown := MicroDownParser parse: file.Now we have microdown model containing a section and a paragraph.
Pillar
Pillar is the de facto standard document model in pharo. It originates back to the times of the first popular smalltalk based wiki system called smallwiki. It lived a long time in the PierCMS content management system written in smalltalk. It was extracted from there and renamed to pillar (it might be the name was chosen so not every class has to be renamed. But I don't know).
Turning the microdown model into a pillar model is as complicated as doing
pillar := microdown asPillarThat was easy and we have a document model that we can work on. We can now read microdown files into a model. To turn this into HTML we need to write a visitor that converts the document model into HTML.
Generating a full HTML page
The visitor gives us the simple HTML
<h1>Hello</h1><p>Some text to form a paragraph</p>The HTML we produced is just the page content of a HTML page which usually contains more markup to make it part of a bigger website. We need to put this into some layout HTML to make it more appealing.
CSS help
CSS is a medium-well done declarative way of specifying layout. But it drives the web. One of the purposes of CSS is to help separating layout and content. If you look at modern CSS things where content is drowning in a sea of DIVs you know that this purpose has failed. Most things I see are an insane amount of markup, a mess which I doubt is managable in the mid-term. I don't want to be annoyed by all the overly complex markup that I cannot use because I simple do not have the knowledge.
As so often the solution is to get rid of complexity you cannot handle. I want a simple but good looking CSS boilerplate that helps me well with basic layout not more. After some searching I've found exactly what I was looking for: The skeleton CSS which seems to provide all I need.
A skeleton template
The basic template of skeleton is less than 10 lines (only counting the body elements). To combine the page content and the page template we need a flexible way to integrate both. As I am the author of the Mustache implementation for smalltalk the choice is obvious.
Having the template in a file called Having the template in a file called page.templateHaving the template in a file called __page.template that contains a Having the template in a file called __page.template__ that contains a { { body } }Having the template in a file called __page.template__ that contains a __{ { body } } mustache marker we can do
contentMarkup := FOPillarHTMLVisitor new
start: pillar;
contents.
htmlPage := 'page.template' asFileReference asMustacheTemplate
value: {
#body -> contentMarkup } asDictionary All of this surprisingly simple to do because the necessary parts are all present. This went way faster than I expected.
A directory layout
With all the needed things in place I started to created a directory structure to hold all of the website parts. One of my former blogs was using Octopress so I know jekyll and to use this as an example is suffcient to start. I keep the structure like
/ raw/ -> for the markdown files templates/ -> for keeping the layout stuff separat docs/ -> for the produced pages
The code recurses over all files in the The code recurses over all files in the rawThe code recurses over all files in the __raw directory, renders pillar and loads a page template from the The code recurses over all files in the __raw__ directory, renders pillar and loads a page template from the templateThe code recurses over all files in the __raw__ directory, renders pillar and loads a page template from the __template directory and producs a file in The code recurses over all files in the __raw__ directory, renders pillar and loads a page template from the __template__ directory and producs a file in docsThe code recurses over all files in the __raw__ directory, renders pillar and loads a page template from the __template__ directory and producs a file in __docs that has the same relative path as the The code recurses over all files in the __raw__ directory, renders pillar and loads a page template from the __template__ directory and producs a file in __docs__ that has the same relative path as the rawThe code recurses over all files in the __raw__ directory, renders pillar and loads a page template from the __template__ directory and producs a file in __docs__ that has the same relative path as the __rawfile.
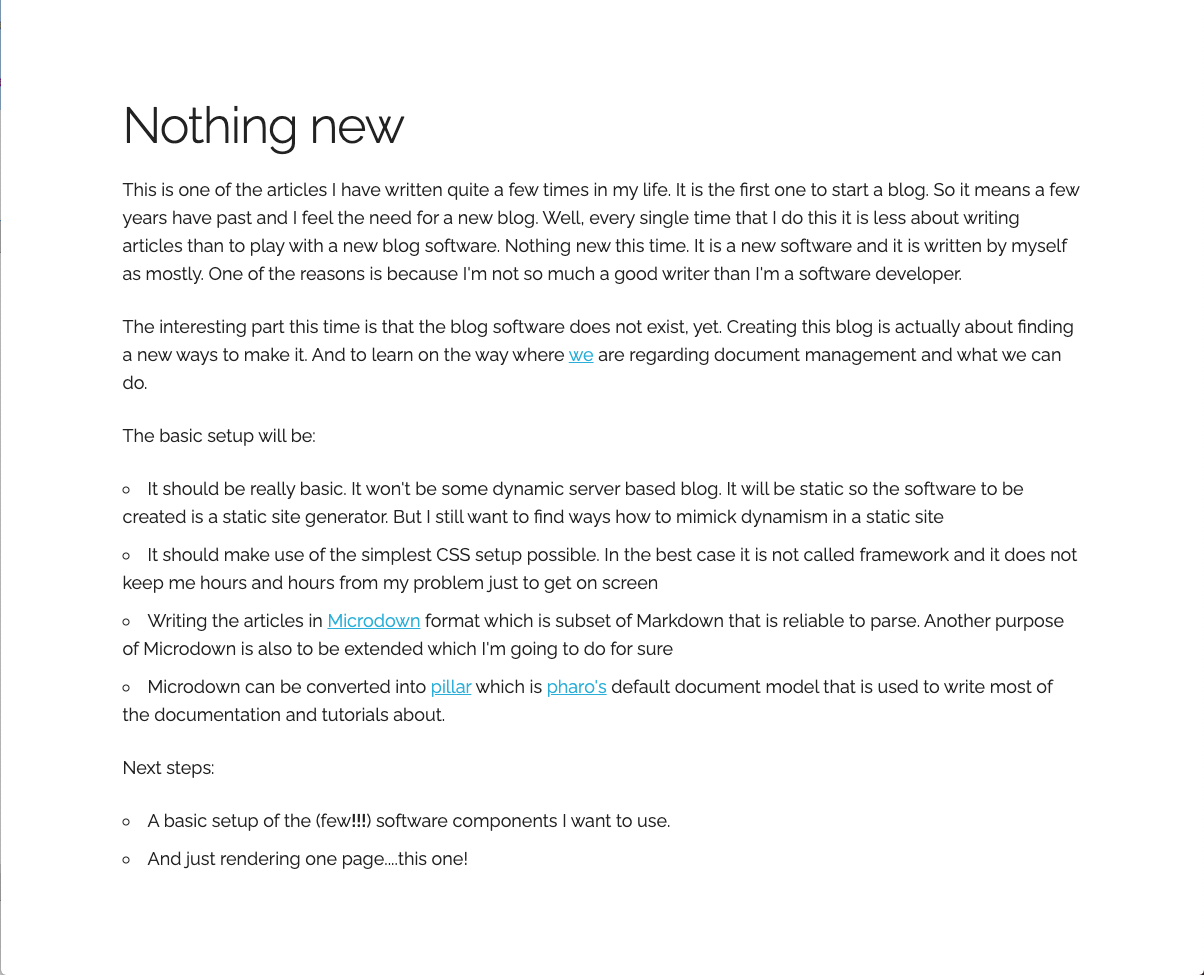
The first page of the new website
With all of the above I could already render the markdown file from the first page into
/blog/2020-09-15_nothing-new.html
This is my first milestone although all actions are done manually. This site will change and so I archive the first page rendered here with a screenshot

Navigation issues
I was so focussed on finishing a first rendering of the page that I forgot some things. The path of the blog article cannot be served well because the website is accessed at the root. So for now I added a manual meta header to index.html redirecting it to the blog.
Furthermore the second page raises the need for navigation :) It will be a link form here to the first page.